In this Article I will teach you how to make Professional looking Android WebView Application with Navigation drawer Layout. And i also provide you the source code of my application which i show you in video.
Features of App:
- Navigation Drawer Layout
- Dedicated progress bar
- Two dedicated menu
- Advance webview integration
- External link opening in browser
Steps:
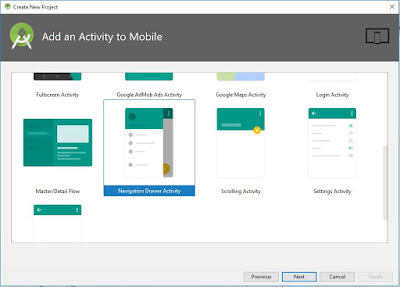
1. Create a New Project in Android Studio like the screenshot and choose your desire Appame and Package Name.
2. Select the SDK to Minimum like me or you can choose yours own too.
3. Now in third step select "Navigation Drawer Activity", You can choose any of activity but because we are creating navigation drawer so it is easy to choose navigation drawer.
 |
4. Now Here not change anything, just click on Finish and after that actual work begins.
5. Now Navigate to MainActivity.java and double click on it
6. Now Copy and Paste below Code into MainActivity.java file. Replace my package name with your's in first line of code. In Line No 65 replace "http://www.kknlive.com" with your URL. Don't add anything special paste in same same format you are looking. Next Change the URLs of Menu button from line 111 to 121. After that again change the URL in line number 132 and after that if you want to change the progress bar text then you can change it on line number 149 and 150.
Now we are done with Java Files. If android studio shows any errors ignore them. All errors will be gone by the end of this tutorial.
7. Now Scroll to Layout Folder and there you find many .xml files. So, now paste the below code on "activity_main.xml"
8. Now Paste the below code in "app_bar_main.xml"
9. Now Paste below code in "content_main.xml"
10. Now paste below code in "navigation_header_main.xml"
11. Now Scroll to Menu Folder and Open "activity_main_drawer.xml" and paste the below code there, you can edit the details of menu as per your requirement.
Now we have completed the xml files.
13. Now we just have to give the permission of internet access in Manifest.xml file, Now paste the below code after the package name and above the application activity in "AndroidManifest.xml"
By this we had finished all coding Part. Now you can run your app in emulator or on your phone now in next article i will explain you how to change the icon and how to add splash screen and many more things and for this i had also made separate video which is embeded with this article if you have any problem to understand this article you can watch the video, i explain everything in that video.
Hope you like this tutorial article, if you want more articles like this please do comment your feedback in comment section and share this with your buddies and loved ones.






28 Comments
Very usefull, how do you implemente a admob interstitial or banner in this? D you have any tutorial about that?
ReplyDeleteThis comment has been removed by the author.
DeleteMANY ERROR FIND
ReplyDeleteThis is just wastage of time because a lot of design errors found in design Java section
Deletetotal craps
PLEASE HELP ME
ReplyDeletecan i have this file for its not working
ReplyDeletegjhg
ReplyDeleteHi it works very well I'm happy and a lot of courage for your courses thank you
ReplyDeleteerror aaree hei yaaar
ReplyDeletewant to open all links in same view dont need to go external browser
ReplyDeletepls tell me
when i remove }else { condition and return statement for true for if condition still got an error return statement missing
ReplyDeleteadded return super. shouldoverloadurl() and also facing an error
sir, mere android studio 3.4.2 me main activity ka option hi ni aa raha
ReplyDeleteme kya karu
sir, app to ban gya lekin jab ham signed app build karke install karte hai to kisi v mobile me install nahi hota hai. Error ata hai ki app not install. Please help sir.
ReplyDelete112233
ReplyDeleteHi, lovely work but am having an error when i want to run the app
ReplyDelete"error: cannot find symbol variable myWebView" tthats what it says. Thanks
54 Error, 28 warning, 5 typos
ReplyDeletenow solution
noob copy pasted in his blog....not even replying
ReplyDeleteI don't see any source code mentioned here? can you please paste it in the article?
ReplyDeleteso nice post and valuable information found in this site.
ReplyDeleteLearn about the a href attribute
thanks.
ReplyDeleteWhatsapp Love Status
Jazz Whatsapp Package
Whatsapp Dp
Whatsapp Profile Pic Sad
Alfa promo code
Zong Whatsapp package
Aia files for Thunkable
error: package android.support.design.widget does not exist
ReplyDeletehelp me to solve this sir.
we got 53 error
ReplyDeleteToolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
ReplyDeletesetSupportActionBar(toolbar);
we are getting error inthis script in the Main active java page ,
please help
How to implimate andriodx on MainActivity.java.Please reply
ReplyDeleteHEY THERE I LIKE YOUR POST AND LOVE TO COMMENT.
ReplyDelete»------------- FULL FORMS YOU WANT
»------------- DOWNLOAD FREE MOVIES AND WEBSERIES FRE FREE FREE
don't use fack full error
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteUsers join with a dealer 바카라사이트 with a reside digital camera in front of them. They can then interact with the dealer and other players on the desk. If you'd instead prefer to consideration to} the desk, for example, you can to|you possibly can} change the digital camera whenever you want to. The sellers are also responsive and can usually interact directly with players, giving an authentic casino experience.
ReplyDelete